This summer has only just begun and I am now involved in two separate projects related to educational institutions and their response to COVID-19. Working with Dezudio and members of my CMU Design cohort, we are consulting a handful of teams to help them develop their strategy and documentation for Brooklyn Laboratory Charter Schools (LAB).
In the first week of this project, Brooklyn Lab teams presented their strategies for the 2020/2021 school year. There was a lot of information to sort through, and many different ways to interpret the key terms (e.g., “A” and “B” shifts, virtual, online, in-person, “brick and mortar,” traditional, etc). Additionally, all stakeholders are confronted with multiple layers of complexity. This impedes decision making and increases stress for all involved. I believe that it is highly appropriate to view these policies through the lens of a navigation system.
For students and their parents, this navigation involves when, where, how, and with whom they will receive an education. For instructors and staff, there is a question of when and where they will be in performing their most common tasks, and how they will interact with the students they serve, as well as when and where they will conduct their professional obligations beyond the classroom. For administrators and their efforts to support a highly modified school year format, there is a clear need for mapping, to help them maintain “the big picture.”
To achieve successful navigation, we may want to leverage the familiar look and feel of MTA maps, and adopt a language to reflect this navigation mindset. Instead of calling different delivery formats “shifts” we can call them “tracks” with different activities as “stations.” This metaphor can help reduce the cognitive load for stakeholders, enabling them to make decisions faster, and with more clarity.
Maps are useful for reducing cognitive load; navigating a city this size requires abstraction and timed decision making, and maps provide scaffolding for making those decisions.
I agree with Klaus’ assessment of the classroom diagrams: simple shapes and colors can be used to identify the most common categories (students, teachers, etc.), with a key to help reinforce the symbols’ meaning. I’ve included some sketches and prototypes from last week to show what these concepts might look like.
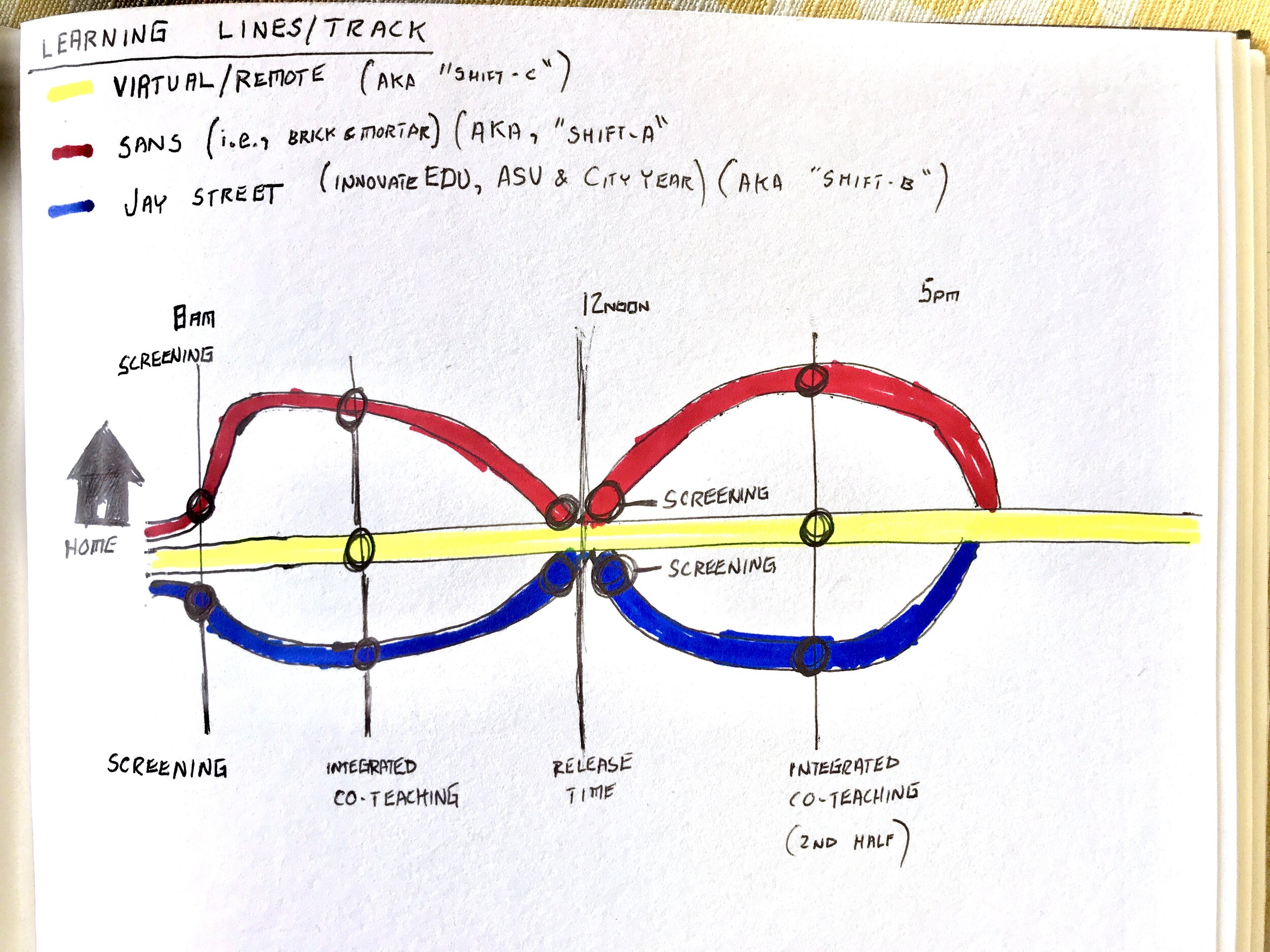
Concept sketch to explain the multiple channels; a student’s schedule might include a combination of in-person, alternative location, and online/in-home instruction.
Using familiar conventions as metaphor will help parents, teachers, and students understand these new policies.
Maintaining high standards of rigorous academics is a challenge even under the most ideal conditions. Mapping the relationship between leadership, teachers, students, and the different education delivery formats.
A key with simple colors and shapes can help readers understand the meaning of words like “Hybrid.”