Late last year I began experimenting with "Vibe Coding" using Claude and MCP (Model Context Protocol) Tools, I've explored this new frontier of human-computer collaboration, where the most critical skill hasn't been mastering syntax or memorizing APIs, but communicating clearly and logically in an ongoing dialog with an LLM.
Read MoreVideo Lecture: 3D Modeling Basics for Beginners – Techniques, AR Tips, and Intro to AI Tools
I have some exciting news! October 23rd, 2024, I was once again invited to guest lecture at CMU School of Design. I decided to follow up with a recorded version to share. In this recording, made after the original lecture session, I cover the essentials of 3D modeling with a focus on beginner-friendly techniques. You'll find practical insights into mesh modeling, workflow tips for Blender, and an introduction to preparing models for augmented reality. The full lecture video is embedded below, followed by detailed notes that offer a step-by-step breakdown of theory and techniques for anyone new to 3D design. Dive in, explore, and start building your own 3D modeling skills.
Principles of Mesh Modeling
Note on Mesh Modeling Focus—Or Why This Lecture Focused Primarily on Mesh Modeling:
Meshes are the standard 3D model type used in real-time 3D engines—like Unity, Unreal, and virtually every AAA video game title in the last 30 years, going all the way back to Quake, by id Software in 1996.
Key Principles:
Use Quad Faces Whenever Possible: Design your shape faces with quads instead of triangles and ngons.
Reason: Quads are infinitely divisible, making it easier to adjust geometry resolution as needed. Tris and Ngons are not as flexible, which can lead to undesirable artifacts and poor topology.
3D games primarily use triangles (tris) instead of quads because triangles are the simplest polygon shape and always planar (a flat surface), making them computationally faster to render in real-time on limited hardware, which was crucial for early gaming systems underpowered computer hardware. Essentially, triangles require less processing power to calculate and display on screen compared to quads, which have more vertices and edges.
On modern computer hardware we can get away with more complex geometry, and it's generally a better trade-off to build mesh models from quads. That is, the computational costs are vastly outweighed by the benefits of evenly divisible face geometry and more manageable topology. Lastly, quads are easily converted into tris, by producing diagonal edges between the four vertices.Work from the Lowest Possible Polygon Count: Always start with the lowest polygon count (i.e., resolution) for your model. You can increase resolution later with subdivision modifiers, but it's not as easy to reduce the resolution later.
Reason: Editing a high-resolution mesh is more difficult than working with a low-resolution one, which offers greater control and flexibility. It also takes much more processing power and memory, which will slow down Blender and increase the risk of crashes.Keep Base Shapes Simple: Keep your base shapes as simple as possible. When adding details, create those elements as separate objects. When you hit a milestone, consider duplicating a model or a collection of models to a new instance for further refinement.
Reason: This approach makes 3D modeling more manageable, allowing for easier adjustments and maintaining clean geometry.Use Modifiers and Non-Destructive Editing Whenever Practical: Designing a symmetrical shape? Cut it in half and use a Mirror Modifier to cut your editing time in half. Keep in mind that the most complex designs can ultimately be derived from very basic shapes: Spheres, Cones, Toruses, and Cubes.
Work From Reference Images, Even If Just A Few Basic Sketches: Press Shift + A to open the Add menu. Navigate to Image > Reference. Select the image file you want to use from your computer. The reference image will be added to your 3D Viewport, where you can position, scale, and rotate it as needed for your modeling task.
Build The Overall Form First, and Then Separate into Smaller Objects: This will ensure that your designs are cohesive and edges are properly aligned. When you're ready to divide into separate objects, duplicate the objects into a new Collection.
Experiment, Tinker, Explore, and Start Over: You're unlikely to get the design right on the first attempt. It's often necessary to work through the problem, and then start over from scratch once you've had enough time to explore the form. Reason: Your second draft will almost certainly be better than the first.
Blender Quality of Life Recommendations:
Save Your Project Files Early and Often: Use Blender's "Save Incremental" (⌥+⌘+S) (Option + Command + S) to manage version control. Doing this will give you the freedom to fearlessly tinker and explore (as mentioned in the previous point) before settling on a final design.
Crank Up The Number of Undo Steps: Open Edit from the top menu. Select Preferences to open the Blender Preferences window. In the Preferences window, click on the System tab. Scroll down to find theUndo Steps setting.
Increase the value (the default is 32). If you have enough system memory, set it to 256 for more flexibility in undoing actions. Close the Preferences window to save your changes.
Consider Using A Material Library: Blender has a basic built-in material library, but it's not very useful. Look into large libraries, such as PBR Material Asset Library + OneClick Add-on for Blender (https://shardsofred.gumroad.com/l/CfOnY). Creative Commons License (CC0) materials can be used for basically anything, and will save you time.
Remember to Perform a UV Unwrap on Your Model Geometry for Best Results When Texturing: The most realistic textures in the world won't help you if your model doesn't have good UV Mapping. Remember the chocolate Santa Claus example? Proper wrapping is essential for creating realism with your models. https://docs.blender.org/manual/en/latest/ modeling/meshes/uv/applying_image.html
Recommended Extensions and Add-ons:
VDM Brush Baker: Helps you create and bake Vector Displacement Maps directly in Blender.
Bool Tool: Boolean operations for complex shape creation.
Node Wrangler: Enhances node editing management.
Rigify: Automated rigging solution for character animation.
Loop Tools: Useful for organic modeling (with some bugs appearing
in Blender 4.2—be sure to keep this add-on updated!).
Other Useful Add-ons: Auto Mirror, F2, Extra Mesh/Curve Objects, Extra
Grease Pencil Tools, Copy Attributes Menu, and MeasureIt.
Bonus: Need furniture? Most of IKEA's catalog of products have 3D models available. Search for "IKEA" under Extensions and you can easily search and import 3D models into your scenes.
Note: Ensure 'Allow Online Access' is enabled in Blender's System Preferences for add-on updates.
Create Augmented Reality Experiences for iOS with Xcode Developer Tools, Reality Composer, and USDZ File Format
Once you've finalized your form, added necessary details, and applied your materials, you should be ready to export your model.
Step-by-Step Instructions for Preparing 3D Assets for Export to USDZ:
Duplicate Your 3D Assets and Collections: Create a new instance of your 3D assets specifically for export.
Apply All Transforms: Hit A to select all visible objects, then press ⌘ + A (Command + A) and select All Transforms to apply.
Apply All Modifiers: Apply all modifiers in the same order they were added to each model—except for subdivision, as tessellation data can (usually) be included without applying it directly to the models.
Join All Components: Hit A to select all visible objects, then press ⌘ + J (Command + J) to perform a join operation.
Export the File: Go to File > Export > Universal Scene Description (usd*).
Configure Export Settings:
Include: Check Visible Only and Selected Only.
Blender Data: Select Custom Data.
Namespace: Use the default setting (UserProperties).
Blender Names: Enable this option.
File References: Set to Relative Path.
Convert Orientation:
Z = Forward Axis
Y = Up Axis
Note: Many other 3D tools, including Xcode's tools, interpret 3D models with a different axis orientation than Blender. If you don't apply this conversion, you'll find your model improperly rotated following import. If this happens to you, double-check these settings.
Use Settings for Render: Enable this option.
Object Types: Select Mesh, Volumes, Curves.
Geometry: Enable UV Maps, Rename UV Maps, Normals.
Subdivision: Set to Best Match.
Rigging: Enable Armatures (if you have rigged and animated your
model).
Materials: Select USD Preview Surface Network and Export Textures.
USDZ Texture Downsampling: Set to 1024px or up to 2048px (the
largest size acceptable for iOS QuickLook).
Update File Extension: Change the export file name extension
from .usdc to .usdz.
If no issues are encountered after export, you should be able to view your model in Augmented Reality on any iOS device. Open your exported file from iCloud, send it as an email, text, or AirDrop to another device to view.
Setting Up Xcode and Reality Composer:
The latest version of Xcode doesn't include Reality Composer, as Apple has shifted their focus to the Vision Pro. You can still access the Augmented Reality Tools for iOS devices, with some additional steps.
Step-by-Step Instructions:
Download the Latest Version of Xcode 14: Download from the provided
link: https://developer.apple.com/download/all/
NOTE: You'll need to create an Apple Developer Account (it's free) to access the above link, or using this direct link: https://download.developer.apple.com/Developer_Tools/Xcode_14.3.1/Xcode_14.3.1.xip
Extract and Rename The Older Version of Xcode: Rename Xcode.app to Xcode14.app and place it in your Applications folder.
Open Terminal on Your Mac.
Open the Applications Folder in Finder.
Drag the Xcode14 App into Terminal: This will automatically add its path.
Add to the Path: Next to the path, add: /Contents/MacOS/Xcode.
Full Command Example: The command will look like:
/Applications/Xcode14.app/Contents/MacOS/Xcode
Run the Command: Press Enter to run the command.
You should now have access to Reality Composer in Xcode. Click on the Xcode menu on the task bar, then click Open Developer Tool, and then click on Reality Composer.
Learn more about using Reality Composer here: https://developer.apple.com/documentation/realitykit/realitykit-reality-composer
Learn more about Apple Reality Kit and ARKit here: https://developer.apple.com/augmented-reality/tools/
BONUS: Generative AI and 3D
Tripo AI (https://www.tripo3d.ai/app) is an advanced generative AI tool that allows for both text-to-3D and image-to-3D model generation. This tool offers users an intuitive way to create complex 3D assets with minimal manual input, simply by describing what they need or providing a reference image.
Key features:
Text-to-3D and Image-to-3D Conversion: Users can input a detailed description or upload an image, and within seconds, the AI generates a draft model ready for refinement.
Prompt: "A pineapple-hedgehog with spiky fruit armor and leafy quills."
https://tripo3d.ai/preview?share=9a57357e-6262-469c-afb1-c7af74d92c93
Prompt: "A 1980s sci-fi robot stylized as a Nintendo NES product."
https://tripo3d.ai/preview?share=a08a55cd-9e66-48a5-be3d-85a26160e461
High-Speed Generation: Tripo’s AI processes are optimized for efficiency, allowing users to generate detailed models in a matter of seconds, ideal for prototyping or quick visualizations.
Customization Tools: After generating a model, users can adjust topology for increased details, or apply stylization, such as voxels.
Seamless Integration: Tripo3D supports a variety of export formats like .usdz .obj and .fbx, making it easy to import models into Blender and other software for further editing.
Generate full texture maps with PBRs: includes generation of PBR textures, adding even greater details beyond the geometry.
Automatic rigging and basic animations: Applies a basic animation rig to generated models and simple animations, such as a running character, to the model geometry.
Downsides:
Imprecise generation: just like AI image generators, results are unpredictable and often wrong.
Costs: Using this tool will require a membership plan, and has limited monthly credits, which limits usage.
CREDITS:
Thanks to all of these wonderful educators and content creators who continue to inform and inspire me throughout my 3D journey. Preparing this lecture required lots of time and consideration for how to condense what I’ve learned over the last five years into something I could demonstrate in under 2 hours. This wasn’t easy, but I had many fantastic resources to pull from.
If I’ve left anyone out, please leave a comment so I can include them here:
Ashley Deal and Raelynn O'Leary — CMU School of Design Faculty and Founding Partners at Dezudio http://www.dezudio.com
Phil Eichmiller — Principal Software Engineer at Autodesk: https://blogs.autodesk.com/community-journal/2022/04/26/meet-phil-eichmiller-principal-software-engineer/
YouTube Creators:
Reference Files:
Robot model created with Tripo AI
Robot model with corrected orientation
Note: Due to a bug, the robot walking animation doesn’t playback in QuickLook AR for iOS.
TUTORIAL: How to use ultra realistic Quixel Mixer materials with Fusion 360 [Part 2]
Welcome back! In Part 2, we’ll explore adding Quixel Materials to your designs in Fusion 360 and setting up a rendering scene. If you haven’t already, review Part 1 and install Quixel Mixer. You’ll want to create and export a mix for use in Fusion 360 prior to the steps in this tutorial, or download an example material set here.
First, let’s create a new project in Fusion 360:
Creating a new Fusion 360 Project
After you open Fusion 360, Click “Save” and give your project a name. In this example I used “QuixelMaterialDemo.”
After you save your project, we’ll want to create a new component and make it active.
2. Create a new Component
This is generally a good practice with Fusion 360, because we can more easily manage changes made to the design when the timeline is broken up by individual component histories. Name your component “Floor” and then make sure “Activate” is selected (should be by default), click “OK” to continue.
Next, we’ll want to create a sketch to define the floor’s dimensions. Click “Create” and make a Center Rectangle on the bottom plane.
3. Create a Floor
Make your sketch 3 meters x 3 meters in size, with the Origin at the center. Click “Finish Sketch” to continue. If you’ve done everything right, then you should have a sketch that is fully constrained (i.e., you’ll see black lines instead of blue lines for the outer dimensions of your sketch).
Next, we’ll extrude the sketch below the plain. This will create a new body, based on our sketch dimensions.
Click Create and then Extrude. Then, extrude the sketch -1mm below the plane and click “OK.”
Next, Save the design. You’ve created your first body and now would be a good time to save your progress.
Note the reason for your save and Click “OK.”
Next, we’ll want to change the Appearance of our floor. Click Modify Appearance to bring up the Appearance Window.
4. Add material
Here we can see the default material for the Floor body. We’ll want to replace that material with our Quixel Mix. To do that, let’s start by downloading a similar material.
Note: in general, you’ll find it is easier to add Quixel Mixer materials when you adapt an existing material in Fusion 360 with similar attributes. In this case, we can use the existing Asphalt Material.
After the download finishes, click and drag the Asphalt material into your design.
We can then replace the default material with the Asphalt.
5. Replace Fusion 360 Material with Quixel Mix
Next, we can begin modifying the Fusion 360 Asphalt material with the Quixel Mix.
As mentioned in Part I, the materials in Fusion 360 are made up of individual map image files:
Albedo/Diffusion/Color — the color a material reflects
Normal and/or Height Maps — the bumps and imperfections along a surface
Roughness — the smoothness of a surface (ranging from a sharp reflection to fuzzy/diffuse)
Reflectance/Specular/Metalness — the reflectiveness of a surface (ranging from mirror finish to a dull surface)
Anisotropy/Ambient Occlusion — the shadows along a surface
Refractive —how light bends through a surface
Emissive — how much light a surface emits (glow)
Translucency/Opacity — how transparent a surface is to light
If you’re using the included sample images, you’ll find some but not all of these maps. Depending on what materials you’re mixing, you’ll need different image maps. The sample image package includes:
Floor_Diffuse.png — Color (placed in Parameters)
Floor_Roughness.png — Roughness (placed in Parameters)
Floor_Specular.png — Reflectance (placed in Parameters)
Floor_Normal.png — Normal (placed in Relief Pattern (Bump))
Floor_AO.png — Anisotropy (placed in Advanced Highlight Controls)
By replacing and adding these map files to the Fusion 360 Asphalt material, you can transform it to the Quixel mix. To start this replacement process, open the Appearance window, double-click the Asphalt material and then click “Advanced…”
Rename the material to “Quixel_Asphalt” to distinguish the material from the original Fusion 360 Asphalt.
Under Parameters, we can add three (3) image maps. First, we’ll apply the diffusion/color map to the Image input in Fusion 360. Click on the Image filename 1_mats_surface_asphalt_color.jpg and navigate to your replacement images.
Select your Albedo/Color/Diffuse map file. If you’re using the sample images, it’s the file named Floor_Diffuse.png. Click Open to replace the default image file.
Next, we’ll repeat the process with the Reflectance and Roughness maps. By default, these two material attributes are set as Slider values, click the drop down arrow and then select Image to replace the slider value with an image map.
Next, select the Metallic/Specular image map if you’re using the sample images, select Floor_Specular.png and click Open.
Next, repeat the same steps for the Roughness value. Select Image and then select your Roughness Map. If you’re using the sample images, select the Floor_Roughness.png.
Now that we’ve completed the three Parameter maps, we can move on to the Relief Pattern (Bump) map. Once again, we’ll replace the default image file (1_mats_surface_asphalt_.jpg) associated with the material. Note: Fusion 360 supports both bump and normal maps. If you want to know more about these two approaches to texturing a 3D model, then click here.
Next, we need to change the Relief Pattern from a Height Map to a Normal Map. To do this, we need to Edit the image.
Next, scroll down to Advanced and change Data Type to Normal Map.
Next, we need to ensure that all of our maps are using the same Sample Size. Be sure to repeat this step for all image maps. We also need to ensure that all of our Maps have Linked texture transforms. Check the Link texture transforms under the Transforms section of the Texture Editor. Be sure to repeat this step for all image maps.
These steps are important, because they ensure that all of the image map data are aligned equally to the material in Fusion 360. After you’ve verified these settings, you can click “OK” to finalize the changes to this material.
Now that the material has been updated you can Close the Appearances window.
To check and validate our new material, we need to switch to the Render Workspace in Fusion 360. Click on the Workspace button, and change it from DESIGN to RENDER.
6. Test render scene
Next, let’s save the design to capture the new material settings in your Fusion 360 Timeline. Click File and Save.
Fusion 360 will prompt you to describe your save point. Let’s name this save “Quixel Material Added” and click OK.
Before we can test our new material, we need to edit the SCENE SETTINGS from the SETUP Menu. Open the SCENE SETTING Window and Click+Drag “Dry lake bed” to the Current Environment and then Click Close.
We also need to change the IN-CANVAS RENDER settings to FAST, so that we can easily see the material’s performance during rendering. To do this, click on the IN-CANVAS RENDER SETTINGS icon and Click on the Fast tab. Then, Click OK to update the rendering method.
Next, we can preview the rendering, and see how the various maps work together under different lighting conditions. To do this, start the In-Canvas Rendering and then open Scene Settings, click on the Position Icon to bring up the Rotation and Scale Sliders. By changing the rotation, you can see how the surface of your floor object casts shadows at different angles, corresponding to the surface material.
Make sure to save your project to retain your rendering settings. If you’ve made it this far, then congratulations! You now have all of the information necessary to import Quixel Mixer materials in Fusion 360. In Part 3, we’ll explore some techniques for applying these materials to complex geometries, and how to post-process your images for additional realness. In Part 4, we’ll take these realistic models and generate Augmented Reality experiences for iOS.
Stay tuned!
Sample models textured with Quixel Mixer PBR materials, rendered with Fusion 360
TUTORIAL: How to use ultra realistic Quixel Mixer materials with Fusion 360 [Part 1]
Picatinny Rail set with US quarter dollar coin for scale, Quixel PBR materials rendered with Fusion 360
Want to bring your Fusion 360 designs to life? Then let’s take a look at a wonderful alternative to Autodesk’s built-in materials library. First, what does Fusion 360’s material library look like?
ANATOMY OF FUSION 360 PBR MATERIALS
Before we can explore alternatives to Fusion 360’s included materials, we need to understand what elements these materials are made from. PBR (Physically Based Rendering) materials are built from multiple images:
Albedo/Diffusion/Color — the color a material reflects
Normal and/or Height Maps — the bumps and imperfections along a surface
Roughness — the smoothness of a surface (ranging from a sharp reflection to fuzzy/diffuse)
Reflectance/Specular/Metalness — the reflectiveness of a surface (ranging from mirror finish to a dull surface)
Anisotropy/Ambient Occlusion — the shadows along a surface
Refractive —how light bends through a surface
Emissive — how much light a surface emits (glow)
Translucency/Opacity — how transparent a surface is to light
We can access these different elements through the Appearance window in Fusion:
Preview image for Part 2 of this tutorial, where we’ll go over importing materials to Fusion 360.
Fusion allows you to modify existing materials through two primary mechanisms: Sliders and Images.
Elements of material can be controlled with Slider values or Images (i.e., material maps)
Sliders apply a value to the entire surface, whereas images allow for a per-pixel value (maps). Quixel Mixer generates images for their materials, and this is what allows us to apply a Quixel material to a Fusion 360 model.
INSTALLING QUIXEL MIXER
Quixel Mixer is a free to use materials tool for use with Epic Games’ Unreal Engine. Technically, their EULA limits using their materials for Unreal Engine only. However, there’s no reason why you could not import models from Fusion to Unreal (as an Autodesk .FBX file export), so it’s valid (in my opinion, and I’m not a lawyer) to preview materials in Fusion’s rendering engine prior to exporting to Unreal. Let’s install Quixel Mixer!
Go to quixel.com
Next, scroll down to “Download.”
After the download finishes, open the installer.
Click next, and you’ll see an option to install various material packs. Just like with Fusion 360’s material library, you can always install additional materials as needed. Click next to continue with the basic “Sample Mixes” pack.
Leave the default directory names suggested and click next until you reach the download screen. Depending on your internet connection and disk read/write speed, this will take quite some time. Get yourself a coffee or a beer, maybe take a walk if you’ve opted to download the rest of the material packs.
After the download finishes, Launch Quixel Mixer!
You’ll be presented with some sample mixes, feel free to explore these, and when you’re ready to proceed, let’s make your first mix.
2. CREATING A NEW QUIXEL MIX
Create a new project.
Create a new mix.
Click “All Types” and then select “Surface” from the drop-down menu.
For this tutorial, I’m downloading the “Damaged Asphalt” material. Feel free to select something else if that material doesn’t inspire you.
After downloading the material, you’ll see a green checkmark next to it.
Click and drag the material to add it to your mix.
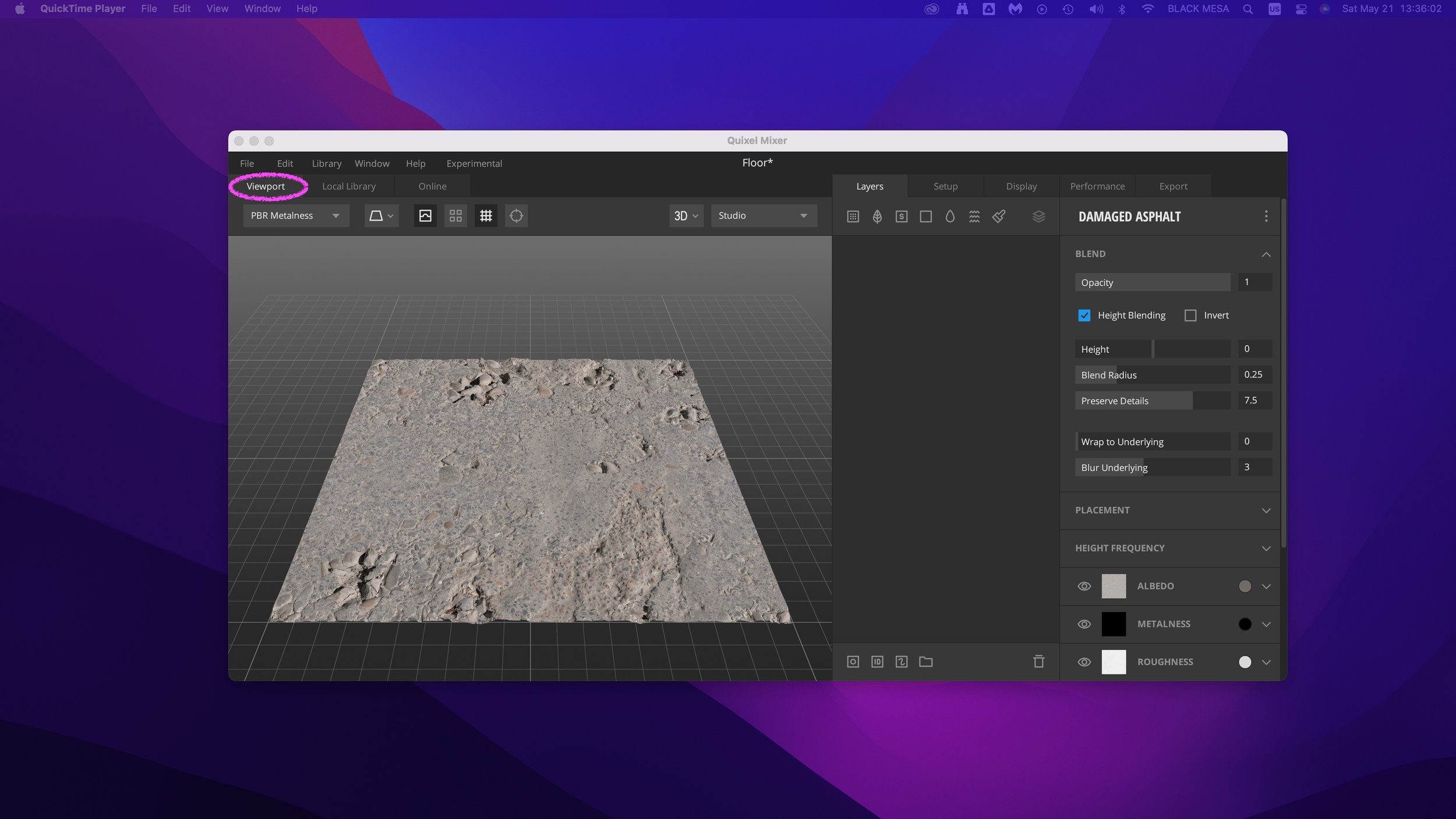
In the viewport, you can view this material as a preview.
There is a reason why this tool is called Quixel Mixer — it allows you to quickly and easily mix several PBRs into a new material. Let’s add another asphalt layer to this mix.
Once again, select a new material (e.g, “Cracked Asphalt”) and download it.
After the download finishes, and you see the confirmed green checkmark, simply drag the new material into your Layers column.
This will add the new material to the existing mix.
Try playing with the sliders on the right. You’ll see the changes to the material mix in realtime in the Viewport.
Once you’ve created your desired appearance, you’re ready to export it.
3. EXPORTING QUIXEL MIXER MATERIAL MAPS
Select “Open folder after export” and then deselect “Gloss” and “Displacement” (we won’t be using these elements with Fusion 360), then select 4096 px from the dropdown menu (to export a 4k resolution mix), and finally — EXPORT TO DISK.
After the export finishes, you’ll see a window (Finder on macOS, Explorer on Windows) with your material maps. Notice that the file sizes are huge. That’s because these are high quality PNG files with an alpha layer. We’ll need to optimize these before bringing them into Fusion 360.
4. OPTIMIZING MATERIAL MAPS FOR USE IN FUSION 360
(optional, but recommended)
We can do this with Photoshop. Make a new folder for your optimized material files.
Open the material map images and create a new Action (open the “Actions” window and click the “+” sign) and name it something like “Fusion Material Export” and then click “Record” to begin capturing your actions.
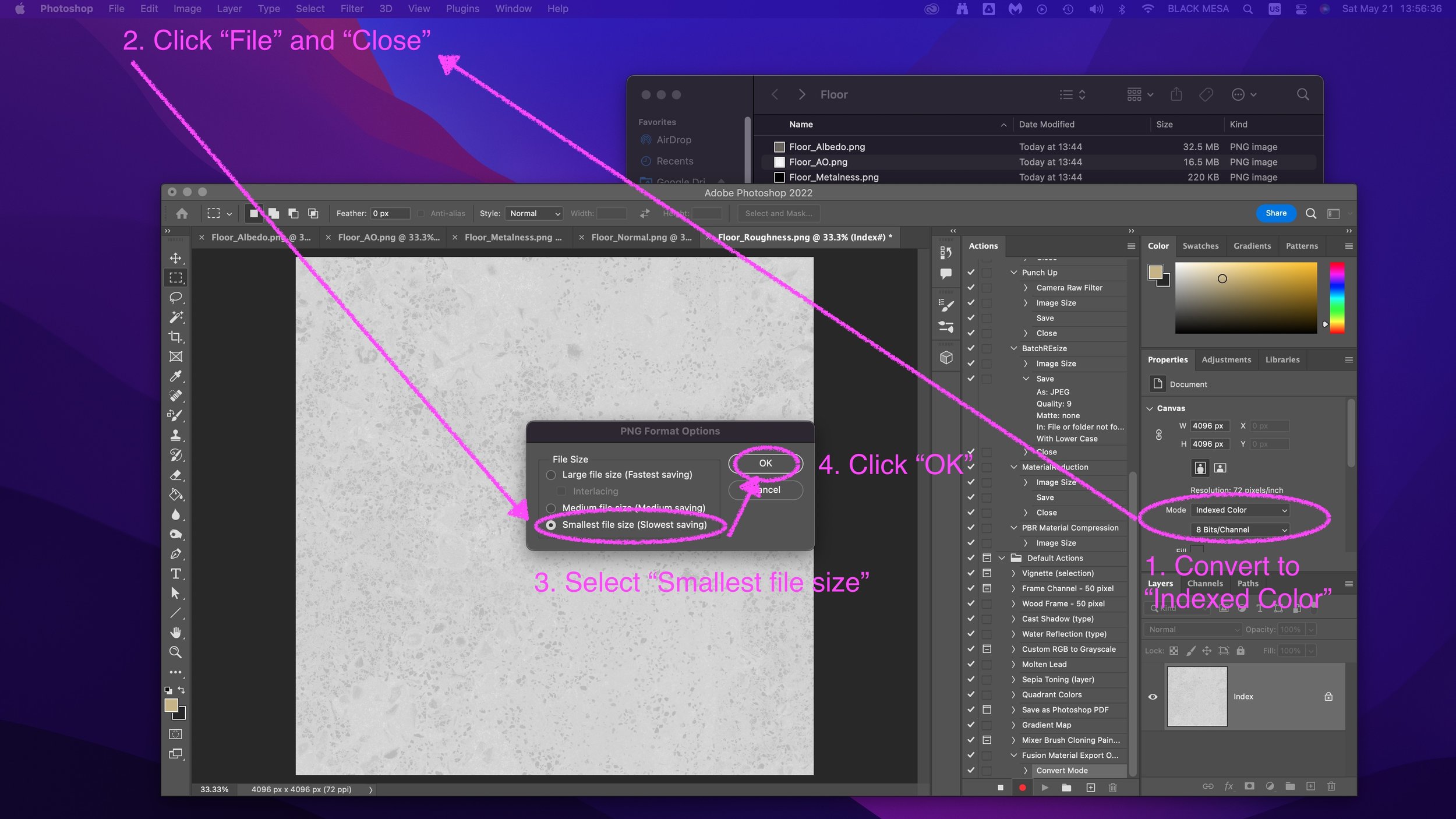
From the “Image” menu, click “Mode” and select “Indexed Color.” Set the color convert to “Local Perceptual” and set the color limit to 64. Click OK, and then go to “File” and “Close.” Select “Smallest File Size” and Click OK.
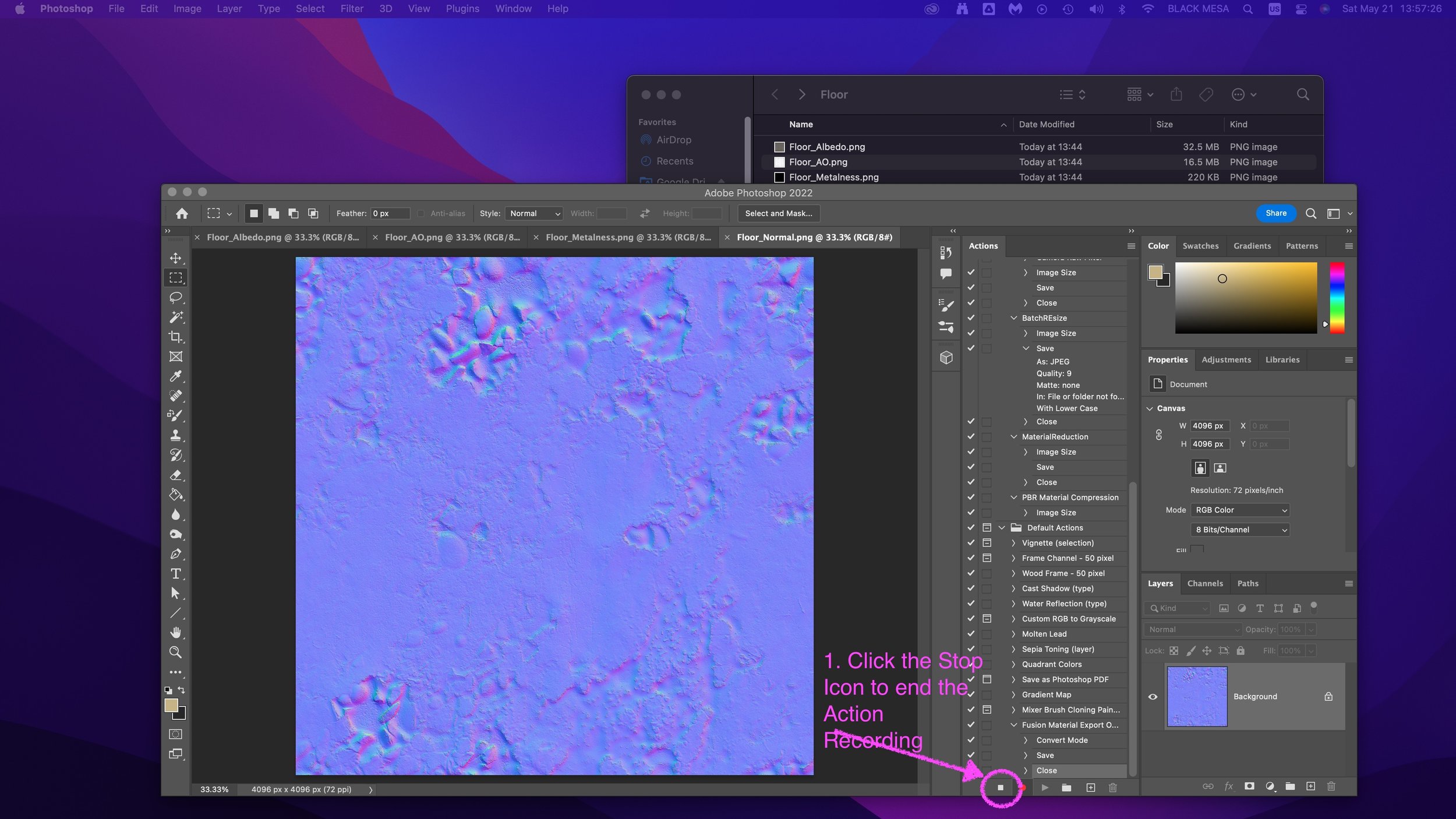
Stop the Recording by clicking the Stop icon (a gray square).
For the next image, we can now repeat the action by clicking play.
As you can see, we shrunk the file over 3x smaller and with virtually no loss to quality. Not bad!
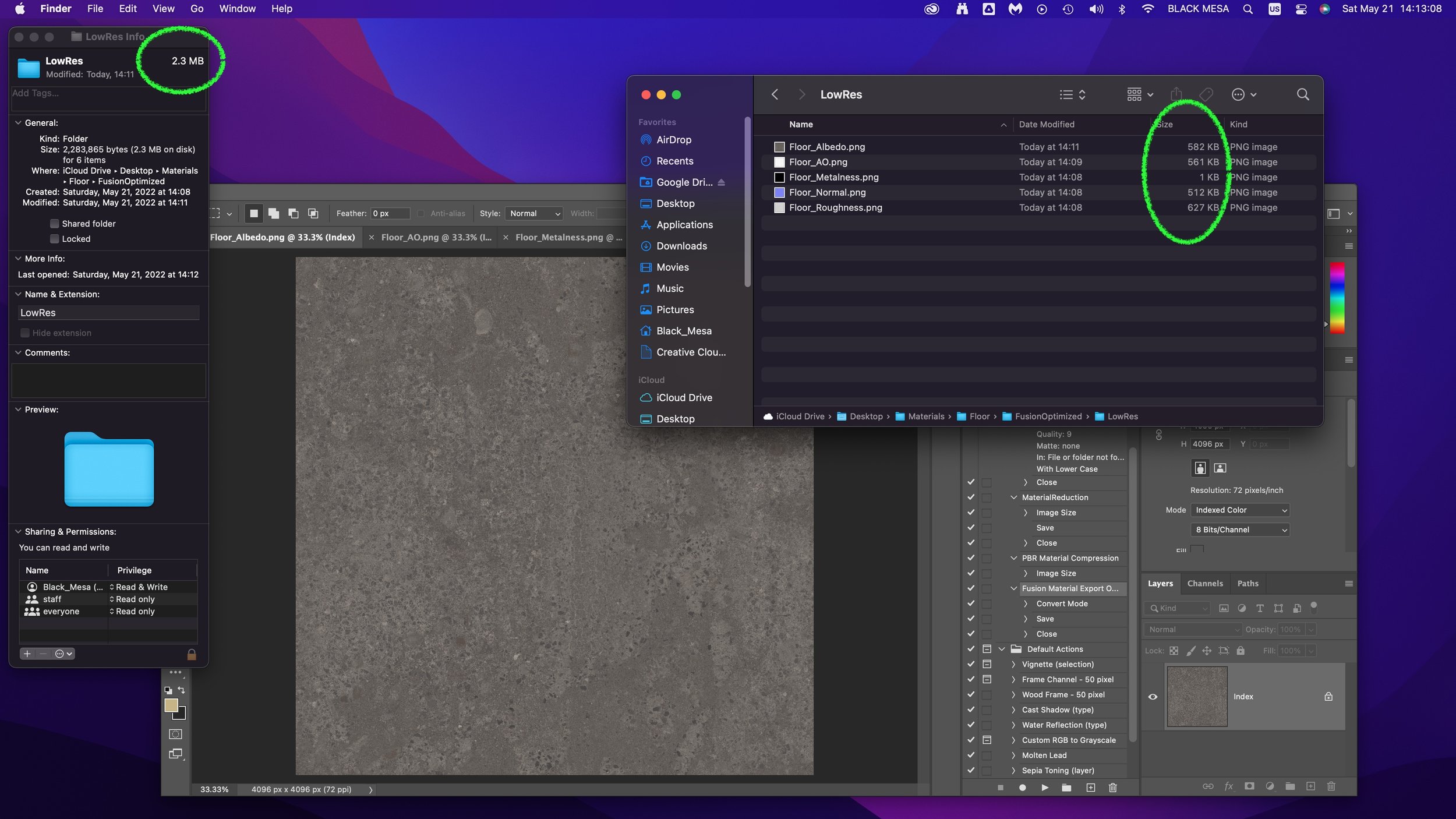
If you want to shrink further, we can also easily export lower resolution images. In this example, I selected 1024x1024 (1K resolution), and reduce the color count to 8-bit (256 color limit). This is a good option, especially if you want to create Augmented Reality versions of your design.
As you can see, the low resolution exports shrink down to less than 3MB. You’ll lose some image quality, but the file size is reduced by over 97%.
In Part 2 of this tutorial, we’ll go over how to bring these materials into Fusion 360.
Week 2 mini-update: outputting video from Unreal Engine 5
Usually, I only update my blog on Sunday nights — I like to reflect after the week is done and I’ve had a full dose of daylight to consider what matters.
I’m breaking that rule because I’ve learned something that I think might be useful to others. Last week, Epic Games released a preview of Unreal Engine 5. If you haven’t looked at this tech, it’s worth your attention. We’re rapidly approaching a point where individual creatives (equipped with modern hardware) will be capable of producing photorealistic graphics in realtime. This is due to a convergence of procedurally-generated content, open libraries providing physically based materials, templates, and raytracing technology.
I’m a huge advocate for 3D technology. Being able to show something instead of telling it is huge. Consider all of the times in your life that you had an idea, something that you could clearly, vividly see inside your mind, but you felt was difficult or impossible to describe? What if you had the tools to quickly take your idea and represent it visually, with no limits to fidelity or realism? These tools exist, and they are getting better every day. Additionally, many of these tools are free and have a wealth of community-led learning and support.
Today I was asked to come up with a way to capture video from unreal, and I discovered a great way to do it in Unreal 5 Engine. Here’s how!
Geigertron’s Very Practical Guide to Exporting Video From Unreal Engine 5
For this example, I’m using a sample project based on MetaHuman Creator, you can download UE5 preview, it’s all free!
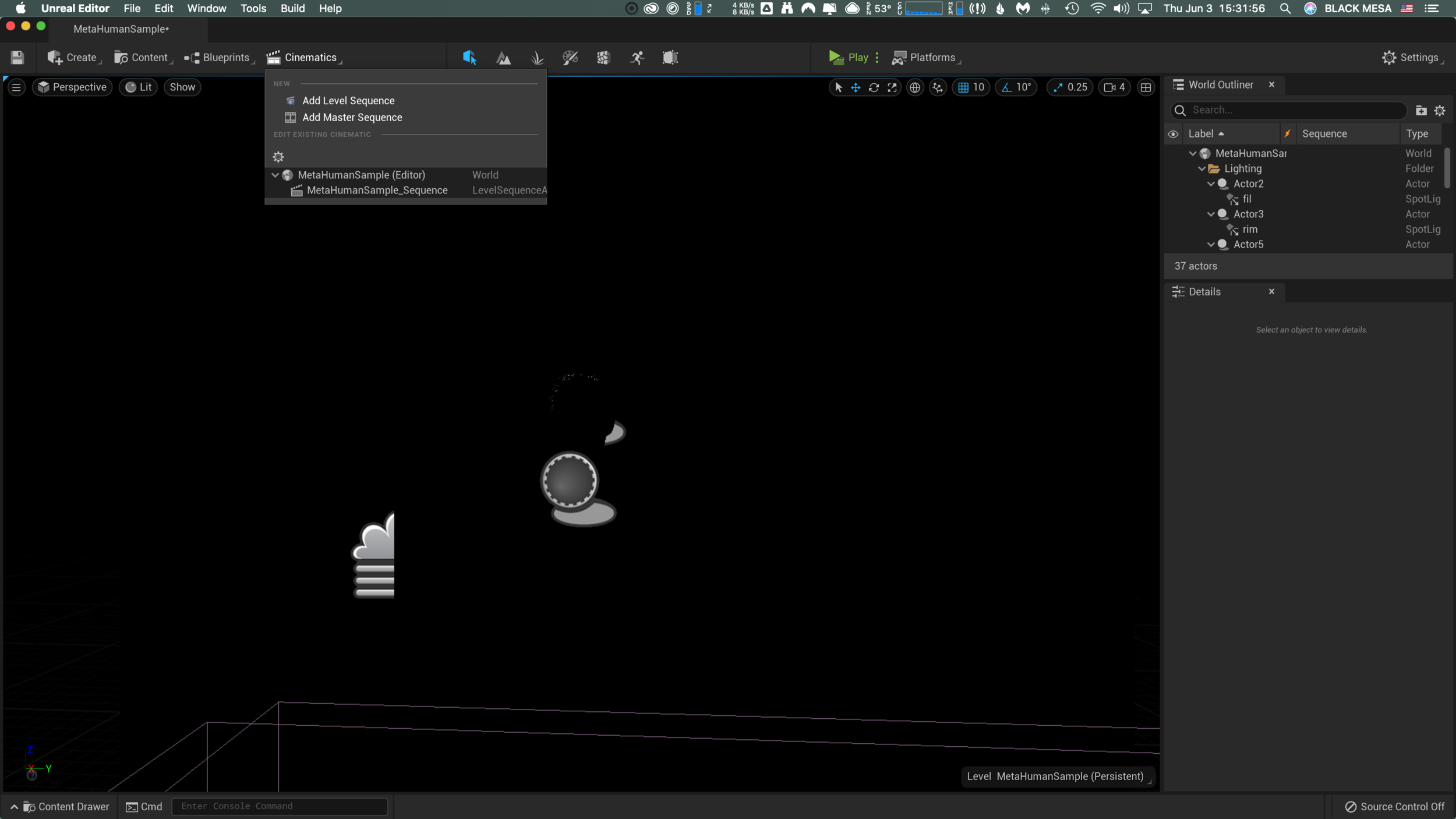
1) After opening the sample project, click on the clapperboard icon (“Cinematics”).
2) In this example, there’s already a sequence (MetaHumanSample_Sequence), so we’ll select that. To learn more about creating a cinematic sequence, click here.
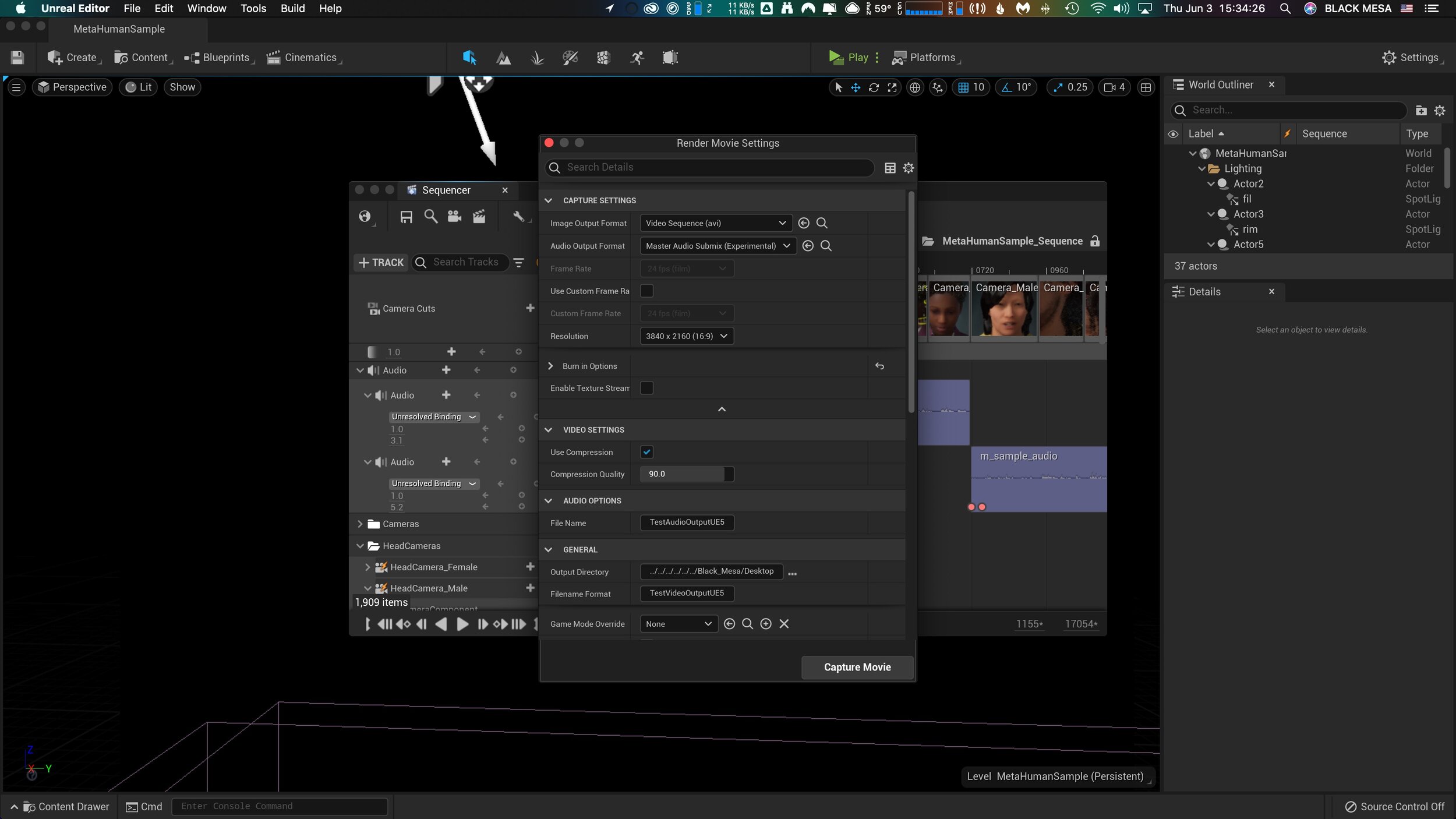
3) Within the sequencer window, there is another clapperboard icon on the top row menu. Click this to open the “Render Movie Settings” window.
4) From the Render Movie Settings window, you can select, output format for image and audio, resolution, compression, and output file location. After setting up, click the “Capture Movie” button on the lower right and wait for UE5 to finish rendering and saving your output file.
This operation completed in near realtime and the output is pristine. If your scene contains audio, then you’ll need to merge/combine it with the video output. I did this in After Effects, but other programs would probably work equally well.